搭建自己的博客
搭建自己的博客
项目介绍
使用hexo(框架)+butterfly(主题)+vercel(网站托管)搭建你自己的博客
项目准备
购买域名
如果有自己的域名可以忽略这一步
购买域名的方法可以参考
也可以在网上搜索购买域名的方法。
环境搭建
git
版本控制工具
Node
JaveScript 运行环境
npm cnpm yarn
包管理工具
项目开始
我搭建博客的过程中主要参考B站UP主卷二兔的教程
教程链接
使用Hexo搭建个人博客手摸手教学(1)|前言_哔哩哔哩_bilibili
他的教程十分详细,推荐去看一下。我的教程相对来说是一个最基础的入门,更详细的还是推荐看卷二兔的教程,和Butterful的官方文档
卷二兔的教程是将网站部署到GitHub上,我做出的改变是部署到了vercel上面
Butterfly的官方地址
Butterfly - A Simple and Card UI Design theme for Hexo
Hexo安装
在终端中输入
1 | npm install hexo -g |
-g是在全局安装
接着输入
1 | hexo version |
来判断是否安装成功
如果出现这个页面,说明安装成功

新建一个文件夹比如 我的博客 然后在这个文件夹里面再新建一个文件夹比如 myblog(不要担心出错,出错了大不了把文件夹删除,重新来一遍就好了)

然后在空白处右键,选择在终端中打开
输入
1 | hexo init myblog |
这样就安装好了

进入myblog文件夹下
1 | cd myblog |
安装依赖
1 | npm install |
这样依赖就安装好了

输入
1 | hexo server |
会给你一个本地连接http://localhost:4000/
打开

这样页面就是最基础的页面了。
发布博客到GitHub
进入GitHubhttps://github.com/,如果没有账户先创建一个账户
新建一个仓库
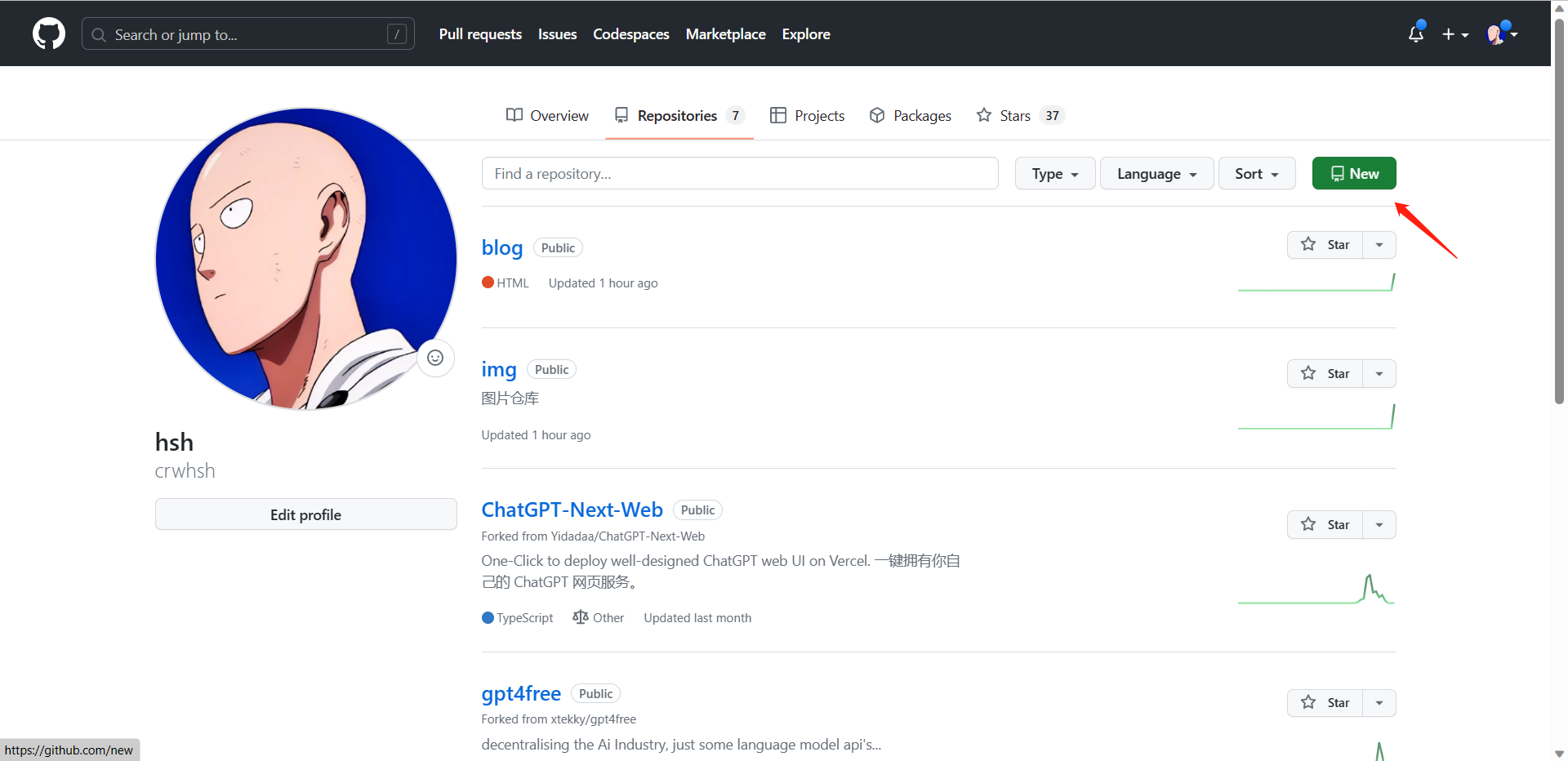
点击头像然后点击 Your repositiones

然后点击New

为你的仓库起一个名字 比如 myblog ,选择 Public 点击Create repository

这样你的仓库就建好了
配置git信息
打开终端输入
1 | git config --global user.name "你的GitHub用户名,比如我的是crwhsh" |
通过编译器打开myblog文件夹
找到_config.yml 文件

翻到最下面有一个deploy配置信息

1 | deploy: |
将deply修改成这个样子,注意repo是你自己的GitHub地址,从刚刚创建的仓库复制一下,粘贴到repo里面

保存配置信息。
在终端中打开myblog文件夹
输入
1 | npm install hexo-deployer-git --save |

这样就安装成功了
上传GitHub仓库
清理缓存命令
1 | hexo clean |
生成文件命令
1 | hexo g |
上传GitHub命令
1 | hexo d |
本地预览命令
1 | hexo s |
一般上传GitHub要清理一下缓存,生成一下文件,然后再上传。

这样就上传成功了
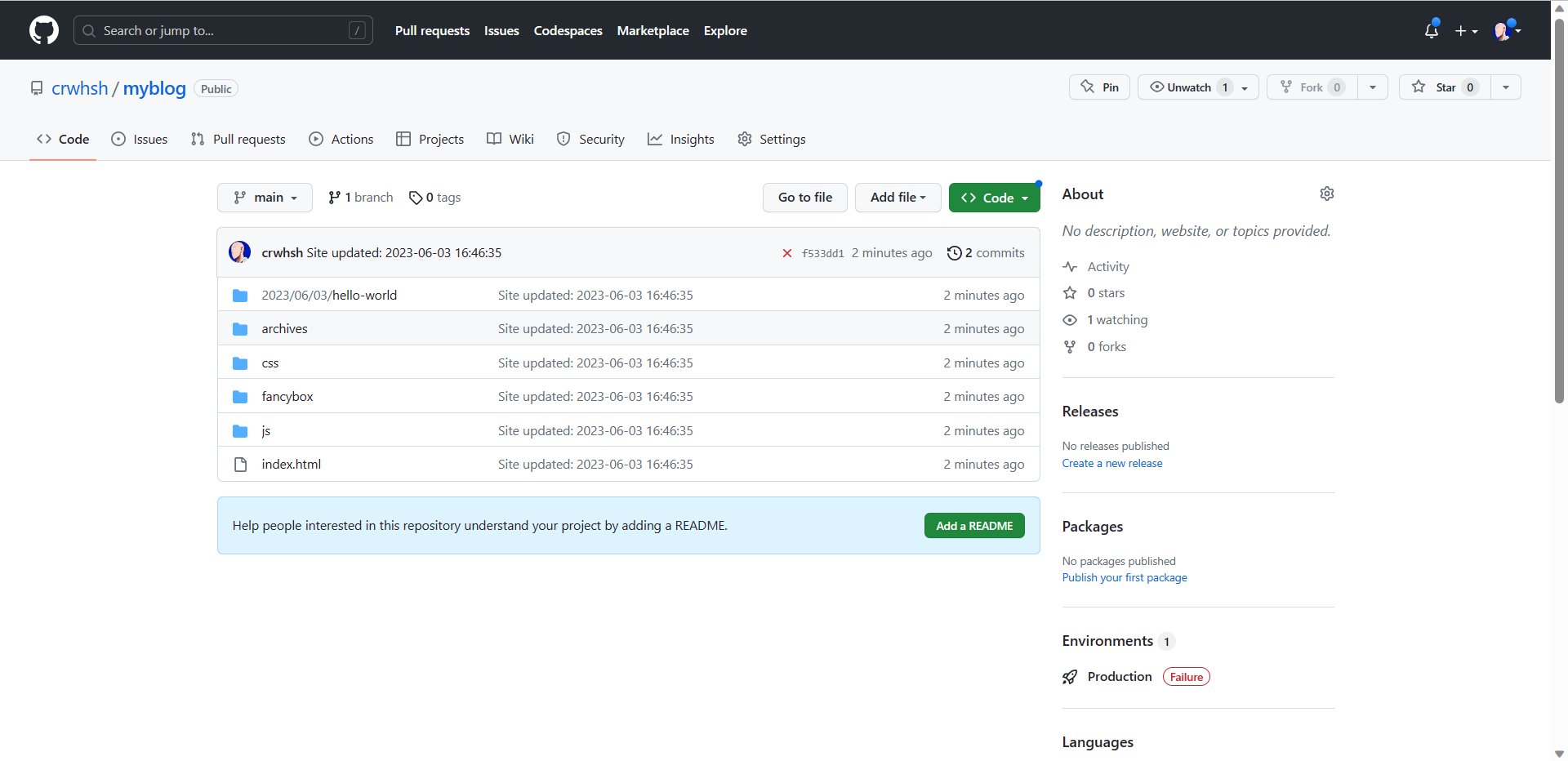
查看我们的GitHub,此时文件以及上传上去了

将博客托管到vercel
打开vercel官网https://vercel.com/
使用GitHub登入

添加一个新的Project

这里可以看到我们刚才的仓库myblog,点击import导入

点击Deploy

创建完成后添加绑定的域名

输入你创建的域名,添加(注意要加上www.否则可能无法正常访问)


此时会报错无效配置,我们选择有前缀www.这个域名,点击or Nameservers 然后点击Enable Vercel DNS

此时vercel会给出他们的Name server

点击 My Account

点击Mange

选择你的域名点击Change Nameservers

将原本的删除,修改成vercel提供的Nameserver


然后点击提交,等待一段时间,在vercel里面点击刷新

等待一段时间大概10分钟

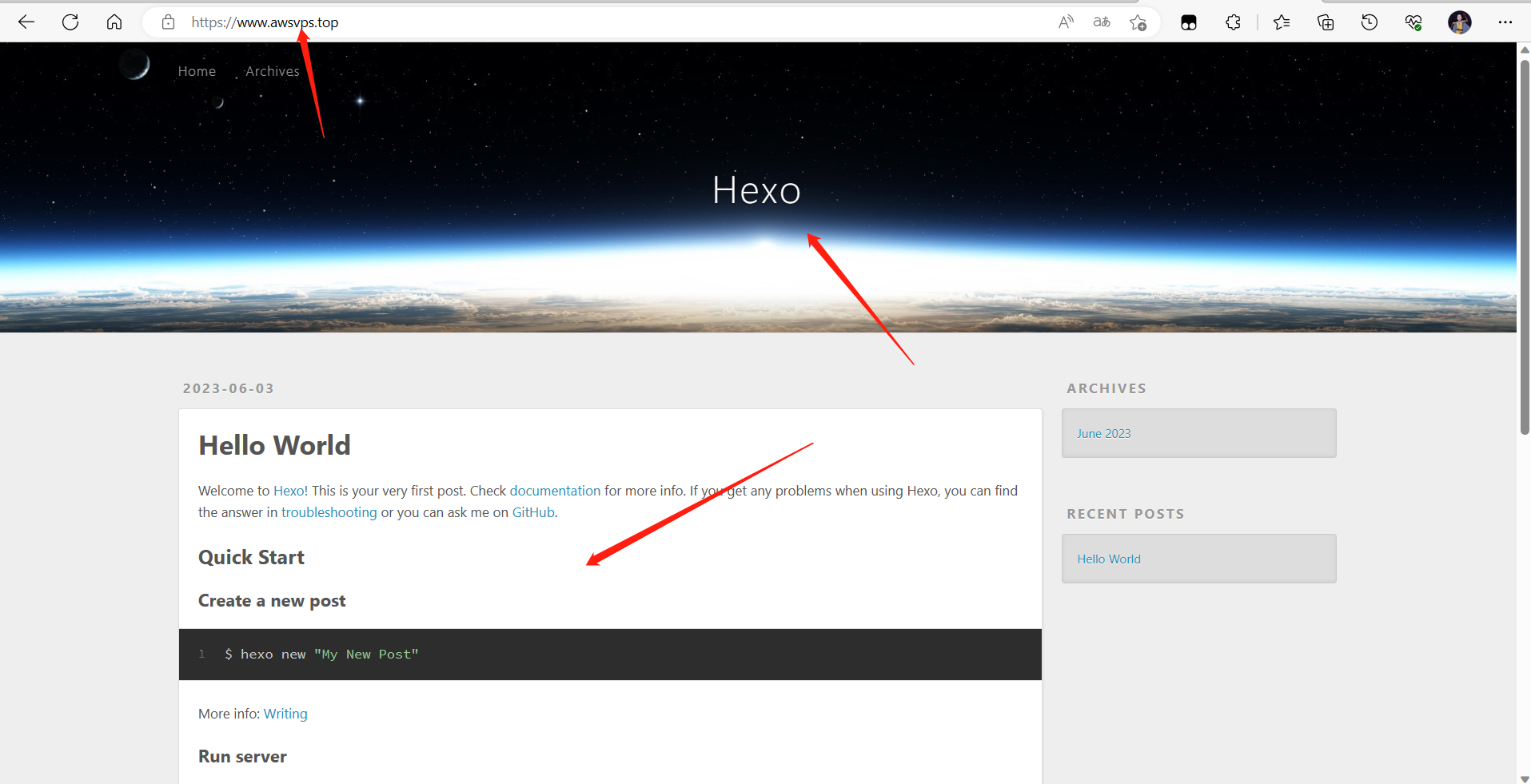
你会发现全都变蓝了,说明配置成功了,这时候我们试着访问一下我们的域名

正常访问成功!以后可以通过域名来访问我们的博客了!
以后我们只需在本地修改好文件,然后上传到GitHub,vercel就会自动更新你的更改,十分方面。
博客美化
对博客美化就是对配置文件的改改改,要注意缩进
比如我更改一些

再使用命令运行,打开网站
1 | hexo s |

一些东西就改变了


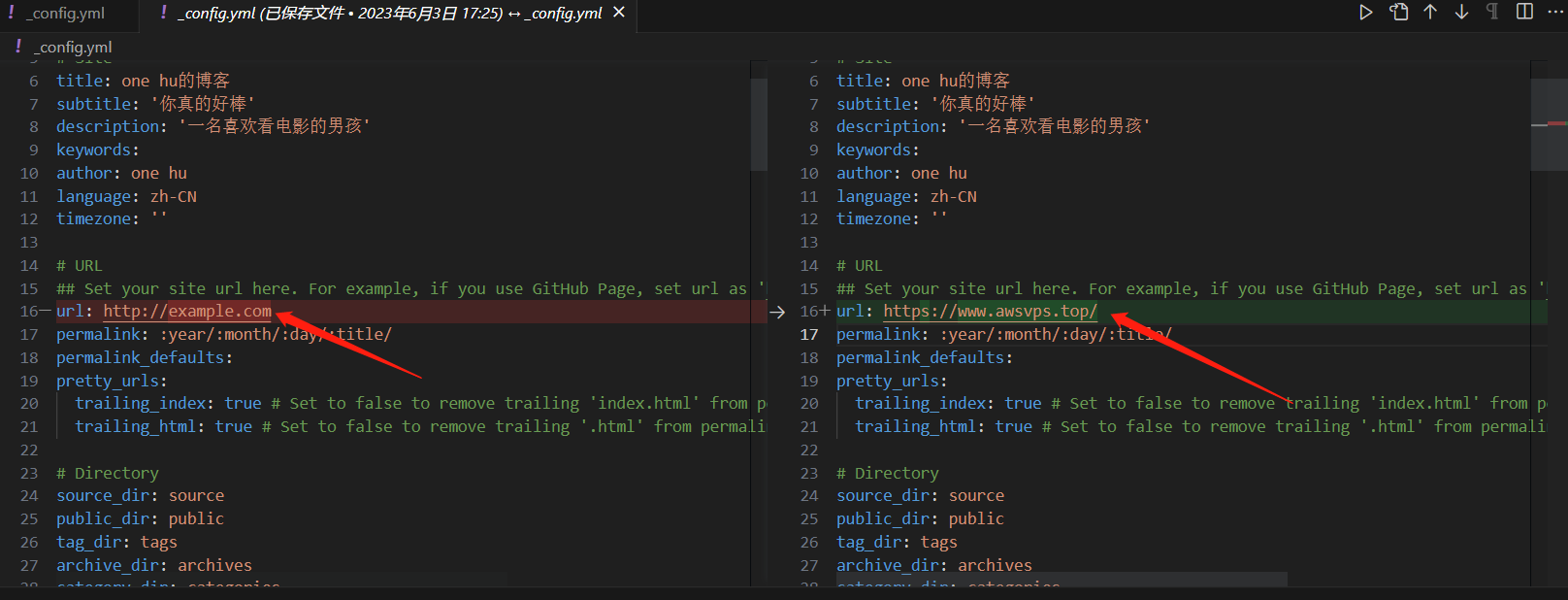
需要更改的一些配置
需要将这个url改成自己的域名网站

一些指令
1 | hexo n "文章名字" |
可以快速创建一个文章

Butterfly主题安装
Butterfly官网文档教程Butterfly 安裝文檔(一) 快速開始 | Butterfly
首先再myblog目录下安装(我这里使用的是nmp安装)
1 | npm install hexo-theme-butterfly |
这样就安装好了

在_config.yml文件中ctrl+f搜索theme(修改配置经常需要搜索,请熟练使用ctrl+f),修改成butterfly

安装插件
1 | npm install hexo-renderer-pug hexo-renderer-stylus --save |

修改配置文件后记得ctrl+s进行保存
此时我们运行一下看看效果
1 | hexo clean #清理一下缓存 |
现在我们的博客成了这个样子



此时我们可以运行
1 | hexo d |
将本地修改的推送到GitHub上,然后vercel自动托管

此时我们打开我们的域名

此时访问我们的域名也可以看到变化了。
结束语
这篇文章给想要搭建个博客的同学引个头,如果想让自己的博客功能更加完善和美观,希望你去看Butterfly的官方文档,如果你看完了我的文章,你可以从这里开始看Butterfly 安裝文檔(二) 主題頁面 | Butterfly
或者跟着卷二兔的这个视频开始看使用Hexo搭建个人博客手摸手教学(8)|butterfly主题页面配置_哔哩哔哩_bilibili
看完卷二兔的三个主题配置视频,你应该就会美化自己的博客了